What Is a Full Stack Developer? Find Out Here!
A web developer isn’t always just a web developer. Find out the difference between front end, back end, and full stack.

I used to think that you were either a web designer or a web developer — you either worked on the site’s design or the code that made it work. Then I started seeing all of these job listings asking for front end developers or back end software engineers, and even full stack engineers.
What is the difference between front end, back end, and full stack development?
As the Internet has grown more complex, developers have become more specialized, which means that web development now means a lot of different things depending on the developer’s main focus. Here are the three main categories:
- Full stack development: a hybrid of front end and back end development. Full stack can apply to a web stack, mobile stack, or a native application stack (i.e. software programs for specific devices)
- Front end development: the visible parts of a website, webpage, or app
- Back end development: the “under the hood” databases and infrastructure
To understand what each of the developer specialties are, we’ve created a guide breaking them all down, along with the skills you need to learn to become a full stack developer — if that’s your thing.
Table of Contents
- What Is a Full Stack Developer?
- What is Full Stack?
- What’s the Difference Between a Full Stack Web Developer and Full Stack Engineer?
- What Skills Do I Need To Become a Full Stack Developer?
- Should I Become a Full Stack Engineer?
- What’s the Average Full Stack Developer Salary?
- What Is a Front End Developer?
- What Is a Back End Developer?
- How To Start Learning Web Development
What Is a Full Stack Developer?
What is a full stack developer and what does it mean to be one? A full stack developer is a developer or engineer who can tackle projects that involve databases, APIs, build user-facing websites, or even work with clients during the planning phase of projects.
Full stack developer skills:
- HTML, CSS, JavaScript, and one or more back end languages.
- Specialized in a particular programming language, like Ruby or PHP or Python, although full stack programmers, especially if they’ve been working as a developer for a while, work with more than one. In job listings, you’ll generally see openings for “full stack Ruby developer” or the like.
- Learned either project management, visual design, web design, or user experience skills — to complete their “stack,” if you will
More developers are becoming what we call full stack developers or full stack devs for short. A lot of employers (especially agencies who work on different kinds of sites) are looking for developers who know how to work on all of the parts of a site, so they can use the best tools for the job regardless — hence the rise in companies listing full stack development on job requirements.
Now, contrary to what a lot of people think, “full stack” doesn’t necessarily mean a developer is writing all of a site’s code themselves. Many spend the majority of their time on either the client-side or the server-side.
The point is that they know enough about the code across the entire stack that they can dive in anywhere if needed. Some full stack programmers do code entire websites, but usually only if they are working freelance or are the only developer working on a project.
What Is Full Stack?
Full stack web development gets even more confusing because of the way it shows up in job listings. Sometimes, you’ll see positions calling for full stack developers, sometimes full stack web dev, (if you see “full stack web developer” in a job listing, it’s referring to a full stack developer still), and sometimes full stack engineers.
Full stack development includes pretty much any project where you’re working on (or building) both the front and back end of a site or app at the same time.
Essentially, it’s any web development project that would normally require both a front end developer and back end developer — but instead, a full stack dev fills the role of both.
What’s the Difference Between a Full Stack Web Developer and Full Stack Engineer?
A full stack engineer is a senior level role for someone with the skills of a full stack developer (as described above), but with project management experience in things like systems administration (configuring, managing, and maintaining computer networks and systems).
If you look at the job postings for full stack engineers listed on sites like Indeed, you’ll see that these positions typically ask for at least three to five years of experience.
Since Skillcrush is focused on helping people learn skills to break into tech, we usually focus more on developer-level positions, but full stack engineer jobs are the kind of roles you can look forward to after spending some time in the industry.
What Skills Do I Need To Become a Full Stack Developer?
You’ll typically see a mix of front and back end skills listed on full stack web developer job listings, including:
- HTML, CSS, JavaScript
- Ideally, one or more third-party library like React or Angular
- Programming languages and libraries like Ruby, PHP, Python
- Experience with databases, like MongoDB, Oracle, SQL, MySQL
- Version control like Git
- Knowledge of security concerns and best practices
- Ideally, some knowledge of web or visual design, plus user experience best practices
Should I Become a Full Stack Developer?
Since being a full stack dev means you can work on both the front AND back ends of the web development process, does that mean going full stack should be your primary objective?
Not necessarily.
If working for a major tech company (think Facebook or Google) is your dream, full stack developer jobs are a path for getting there. However, not everyone is best served moving to a major tech hub and working for a company like Facebook.
If you’re looking to transition back into the workforce after time away, or you want to start a part-time side hustle on top of your day job, general web development jobs, especially front end web developer jobs, pay well — and there are plenty to go around.
This isn’t to say you can’t learn back end languages and get closer to a full stack dev skill set as you progress with your tech career — the main point here is simply not letting the pressure to learn everything at once keep you paralyzed from getting started.
What the Average Full Stack Developer Salary?
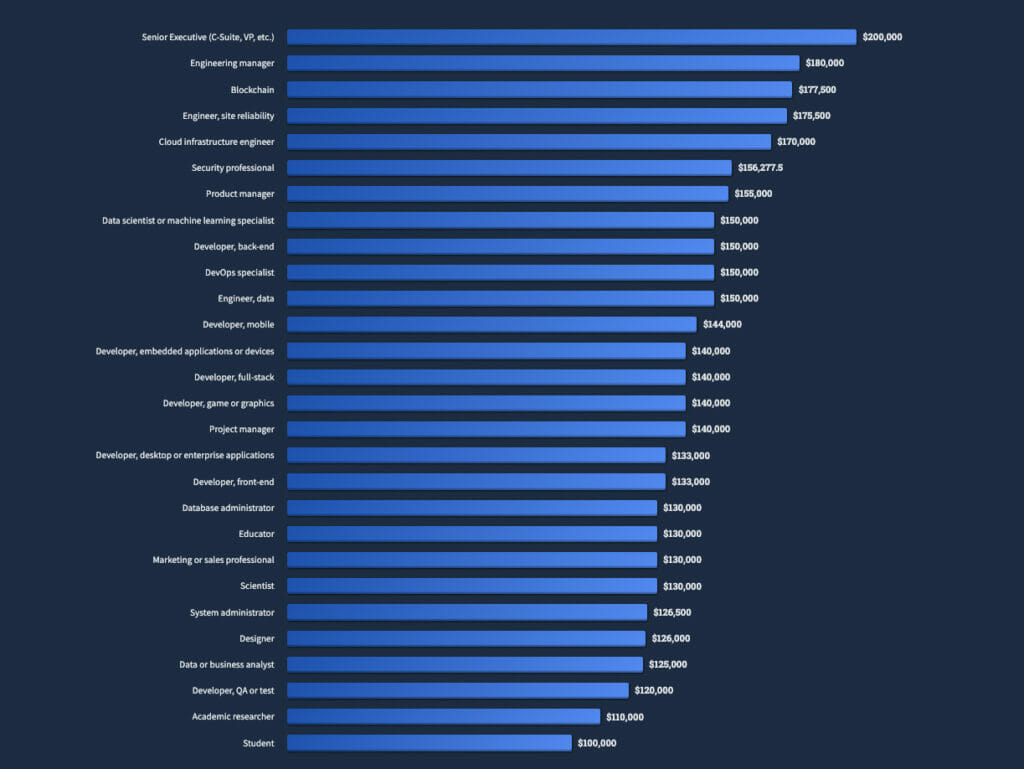
 Stack Overflow received 8,540 responses to their 2022 survey looking at developer salaries.
Stack Overflow received 8,540 responses to their 2022 survey looking at developer salaries.
The average full stack developer salary in the United States is $140,000 per year, according to the 2022 Stack Overflow survey. That’s compared to $150,000 per year for back end developers and $133,000 for front end developers.
Meanwhile, Indeed says that on average they make between $74,990-$191,920, so there’s plenty of room to increase your salary as you gain experience.
It’s important to note that a site like Indeed lists over 13,000 front end positions and an average salary of $95,000 — meaning you’re not limiting your options by focusing on front end skills to start with.
What Is A Front End Developer? — Full Stack Development vs. Front End Development
Front end developers build the visible parts of websites (like web pages and user interfaces) that users see and interact with from their web browsers.
The front end of a website (or web or mobile application) is the part a user sees and directly interacts with. The front end is built with languages like:
HTML (HyperText Markup Language) is the backbone of the Web. Every website you visit is built with HTML. It takes care of all of the structure and content. HTML5 is the current iteration of HTML on the Web, although sites built with older versions still run fine in your browser.
CSS (Cascading Style Sheets) is what controls the way the HTML looks on the page. CSS sets the colors, fonts, background images, and even the way the page is laid out (you can use CSS to (re)arrange the HTML elements on a page however you want, even if it differs from the order they’re arranged in in the HTML file). CSS3 is the current iteration of CSS on the Web, and it adds a ton of features for things like basic interactivity and animations.
While you can create a website with just HTML and CSS, JavaScript is the game changer (it’s also causing the lines to be blurred among the different specializations).
To put it simply, JavaScript(JS) lets you add in interactivity, more complex animations, and even makes it possible to build fully-featured Web applications.
There have been advances in JS itself (including the creation of frameworks like AngularJs, jQuery, React, and Node.js).
It’s the Internet — what can we say!
What Is A Back End Developer? — Full Stack Development vs. Back End Development
Back end developers build the “under the hood” parts of websites that users don’t interact with directly.
While front end development concerns everything the user interacts with directly (client-side), back end development is much more behind-the-scenes (server-side) While front end development concerns everything the user interacts with directly (client-side), back end development is much more behind-the-scenes (server-side) and include languages like:
One thing to note: You’re probably not going to see many job listings that say a company is looking for a “back end software engineer.” Instead, you’ll find listings looking for Ruby (or Ruby on Rails) developers, Java developers, or PHP developers, etc., because the actual programming language a developer knows is key to being the right fit for a particular job.
As far as what you can do with PHP, Ruby, or Python that you can’t do with JavaScript, the list is much more limited today than it used to be. One key difference: most content management systems are built on a back end programming language, as are many large, complex web applications.
JavaScript can suffer from performance issues (i.e., it gets slow or even buggy) in some cases, so while it’s now possible to use JS to build just about anything you can think of, sometimes there are still better solutions out there. Learning to code will teach you to find the best solution for your specific problem, and sometimes that means using a back end language.
They generally work with a front end developer to make their code work within the site or app design (or to tweak that design when necessary) and front end.
How to Learn Front End, Back End, OR Full Stack Development?
Regardless of what specific tech skills you choose to learn, you have to take your first step. Knowing what that first step is sometimes harder than learning the actual skills themselves. The good news is, we can help! Here’s a list of resources to get you on the path to front end, back end, and full stack web development skills:
- Tech 101: What Is Full-Stack Web Development?
(Our huge guide to help you fully understand full stack development and why it matters …or doesn’t? You decide!) - How to Become a Full Stack Developer in 90 Days: A Guide
(We couldn’t talk this much about full stack web development and not cover how to become one, could we?) - Starting a Career as a Web Developer: Nearly Everything You Need to Know
(This exhaustive, step-by-step blog post will walk you through everything you need to know about breaking into tech as a web developer) - Skillcrush’s Free Coding Camp
(Our free course that will teach you coding basics) - Skillcrush Break Into Tech course
(Our Break Into Tech course is a comprehensive program designed to help total beginners in tech start a new and fulfilling career.
Scott Morris
Category: Backend Developer, Blog, Entry Level Tech Jobs, Full Stack Developer






