Tech 101: What is React JS?
What IS React JS? Let’s find out.

Figuring out that a flexible, high-paying career as a web developer is the dream is the easy part. Where it gets harder is figuring out exactly what skills you need to land a job. If you’re planning on building websites for a living, you probably know you’ll need to learn coding languages like HTML, CSS, and JavaScript, but you’ll also notice developer job listings that call for less familiar skills.
One buzzy skill you’ll see pop up is “React JS.” But what is React JS? Is it another coding language? A software program? Or something totally different?
To answer your questions and get you up to speed with this valuable web developer tool, we’ve put together a handy What is React JS tutorial.
Table of Contents
- What is React JS?
- What is React JS Used For?
- JSX
- Virtual DOM
- React JS Examples
- React JS Community Resources
- Should YOU Learn React JS?

What is React JS?
React JS is a JavaScript library used in web development to build interactive elements on websites. But if you’re not familiar with JavaScript or JavaScript libraries, that’s not a helpful definition. So let’s take a step back and deal with those terms first.
What is JavaScript?
You can read all about JavaScript in our complete Tech 101 JavaScript guide, but here’s the TLDR:
- JavaScript (or JS) is a scripting language used to create and control dynamic web content.
- Dynamic web content includes things like animated graphics, photo slideshows, and interactive forms.
- Anytime you visit a website where things move, refresh, or otherwise change on your screen without requiring you to manually reload a web page, there’s a very good chance JS is the language making it happen.
Or try this one sentence definition: JavaScript is a super important coding language used to add animated and interactive features to websites or web applications (on top of the basic, static structures created by languages like HTML and CSS).
What is a JavaScript library?
From the definition above, you can see how JavaScript plays a critical role in website and web application development. But there are times when you need JavaScript to perform repetitive functions—things like stock animation effects or autocomplete search bar features. Re-coding these functions every time they occur becomes a “reinventing the wheel” situation. Annnnoying. This is where JavaScript libraries come in.
JavaScript libraries are collections of pre-written JavaScript code that can be used for common JS tasks, allowing you to bypass the time intensive (and unnecessary) process of coding by hand. If there’s a run-of-the-mill JavaScript function that you keep needing to code (and that other developers before you have needed for their own projects) there’s probably a JS library to ease your pain. Make sense?
OK, so let’s get back to React. There are a lot of different JS libraries out there and React JS is one of them—but what makes it unique? What is React JS used for, and why should you learn React JS? And is it better than other JavaScript libraries?
Why Do JavaScript Developers Use React JS?
React is a JavaScript library that specializes in helping developers build user interfaces, or UIs. In terms of websites and web applications, UIs are the collection of on-screen menus, search bars, buttons, and anything else someone interacts with to USE a website or app.
Note: readers often ask “is React JS frontend or backend?” The answer is: definitely frontend. You can keep this straight by remembering the “on screen” aspect of UIs—React is used exclusively for “client side” programming (building things that a user will see on screen in their browser window), which makes React JS a frontend library.
Before React JS, developers were stuck building UIs by hand with “vanilla JavaScript” (developer speak for the raw JavaScript language on its own) or with less UI-focused React predecessors like jQuery. That meant longer development times and plenty of opportunities for errors and bugs. So, in 2011, Facebook engineer Jordan Walke created React JS specifically to improve UI development.
In addition to providing reusable React library code (saving development time and cutting down on the chance for coding errors), React comes with two key features that add to its appeal for JavaScript developers:
- JSX
- Virtual DOM
To get an even better understanding of React JS and why you should use it, let’s take a look at both.
JSX
At the heart of any basic website are HTML documents. Web browsers read these documents and display them on your computer, tablet, or phone as web pages. During this process, browsers create something called a Document Object Model (DOM), a representational tree of how the web page is arranged. Developers can then add dynamic content to their projects by modifying the DOM with languages like JavaScript.
JSX (short for JavaScript eXtension) is a React extension that makes it easy for web developers to modify their DOM by using simple, HTML-style code. And—since React JS browser support extends to all modern web browsers—JSX is compatible with any browser platform you might be working with.
This isn’t just a matter of convenience, though—using JSX to update a DOM leads to significant site performance improvements and development efficiency. How? It’s all about the next React feature, the Virtual DOM.
Virtual DOM
If you’re not using React JS (and JSX), your website will use HTML to update its DOM (the process that makes things “change” on screen without a user having to manually refresh a page). This works fine for simple, static websites, but for dynamic websites that involve heavy user interaction it can become a problem (since the entire DOM needs to reload every time the user clicks a feature calling for a page refresh).
However, if a developer uses JSX to manipulate and update its DOM, React JS creates something called a Virtual DOM. The Virtual DOM (like the name implies) is a copy of the site’s DOM, and React JS uses this copy to see what parts of the actual DOM need to change when an event happens (like a user clicking a button).
Let’s say a user enters a comment in a blog post form and pushes the “Comment” button. Without using React JS, the entire DOM would have to update to reflect this change (using the time and processing power it takes to make this update). React, on the other hand, scans the Virtual DOM to see what changed after a user action (in this case, a comment being added) and selectively updates that section of the DOM only.
This kind of selective updating takes less computing power and less loading time, which might not sound like much when you’re talking about a single blog comment, but—when you start to think about all the dynamics and updating associated with even a slightly complex website—you’ll realize it adds up to a lot.
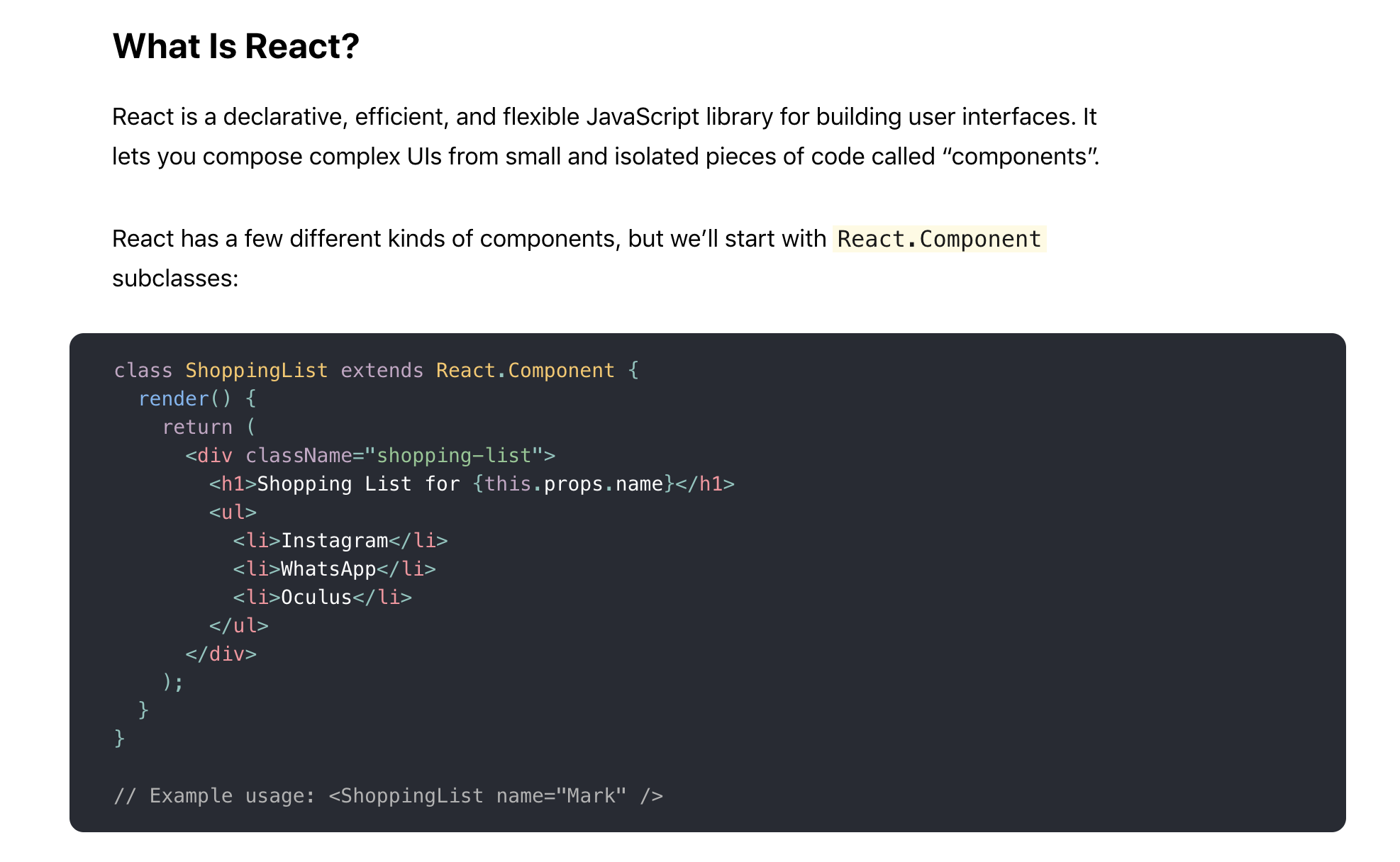
What Does React JS Code Look Like?
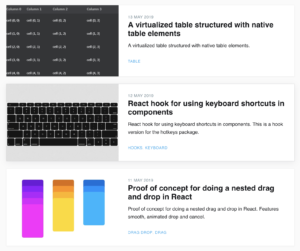
If all of this makes sense but you’re still wondering, “what IS React code?” you can get a visual idea of what React looks like straight from this React examples website. Each of the projects listed here gives an idea of what’s possible with React JS and a look at the source code used to build it.
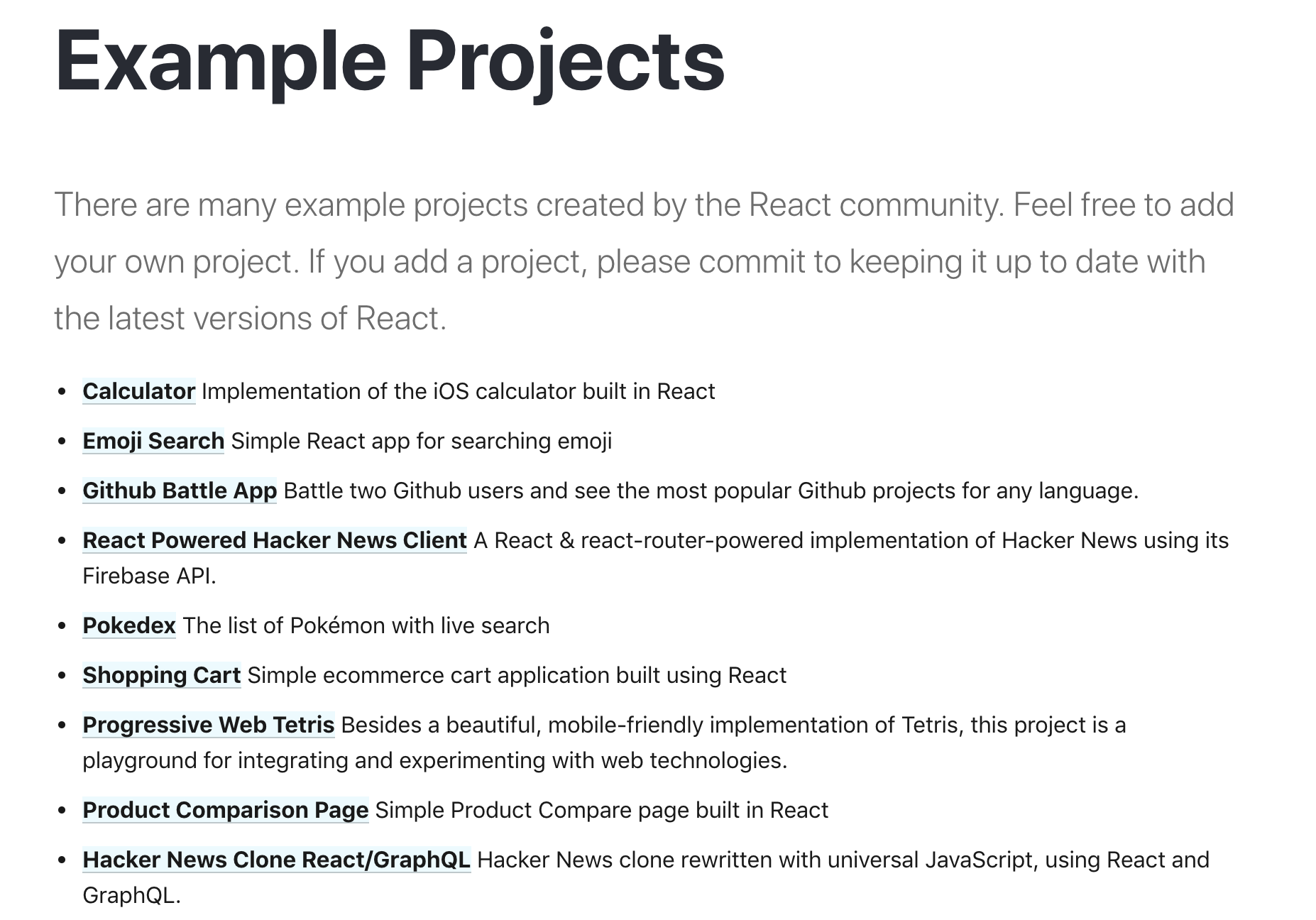
Meanwhile, if you’re still wondering exactly “what can be done with React JS?” and you’re interested in React JS examples for beginners, these simple projects curated by the official React website provide React JS templates to walk through as you learn React JS.
And finally, if you’re looking for a React JS tutorial to go along with those React JS examples for beginners, you can go straight to the source with ReactJS.org’s Intro to React, a React JS tutorial that requires no previous experience or knowledge. Whether you’ve already been working with the React library, or you’re still at square one figuring out how to install React, this is a great place to start.
The React JS Ecosystem
It’s common to see React JS described as both a JavaScript library AND a JavaScript framework, so which is it? Or is it both?
At Skillcrush, our curriculum team defines React JS as a JavaScript library and not a framework. This is an important distinction.
The difference between JavaScript libraries (like React) and JavaScript frameworks (like Angular) lies in the fact that—in the case of a library—the developer applies library code in individual instances that call for it. When it comes to frameworks, however, the framework creates a scaffolding that arranges your website or application and provides dedicated areas for framework code to be plugged-in.
To dig into the difference between a library like React JS vs Angular (a framework), you can think of code from a Javascript library in terms of furniture and decorations for a house you’ve already built, while a framework is a model home template you use to build the house.
React JS is sometimes mistaken for a full-blown framework since its robust ecosystem and extensibility makes it such a versatile JavaScript library. Remember, when you use React JS to build website and web application UIs, you have access to:
- React code snippets and components (building blocks of React code used to create specific parts of a user interface)
- The option to use JSX to directly manipulate your DOM
- A Virtual DOM to improve your website’s performance
But on top of all that, React JS is an open source project, meaning anyone can download and modify its source code for free. This also means that, whatever specific UI function you’re hoping to address with React JS, there’s a React library to meet your needs. Your React library size can grow exponentially with React’s community curated library add-ons, ranging from collections of individual UI features to complete React JS templates for building UI’s from the ground up.
Should I Learn React JS?
If you want to work as a front end web developer (which means building UIs), the answer is YES!
Finding success in web development means using the right tools to make your code as effective and efficient as possible. And—when it comes to building user interfaces—React JS is a tool you need to know how to take advantage of.
If you’re ready to React (plus other crucial web developer skills like JavaScript, HTML, and CSS), you can sign up today for our Skillcrush Front End Developer + React JavaScript Course. This online course is designed to be completed in four months by spending just an hour a day on the materials.
Scott Morris
Category: Blog, Coding Languages and Tools, Entry Level Tech Jobs, Front End Developer, Full Stack Developer, JavaScript, Learn to Code